elementorを使っていて、サイドバーに人気順カテゴリーを追加するプラグインはあるのですが、人気順に並べる固定ページを作ろうと思ってもなかなかニーズにマッチしたページが無かったのですが、英語で解説しているサイトを見つけたので、こちらで紹介したいと思います。
目次
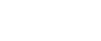
WP-PostViewsのインストール
まずはWordpressのプラグインである、WP-PostViewsをインストールします。インストールが完了したら、有効化します。
WP-PostViewsの設定
設定は以下の画像を参考に設定します。
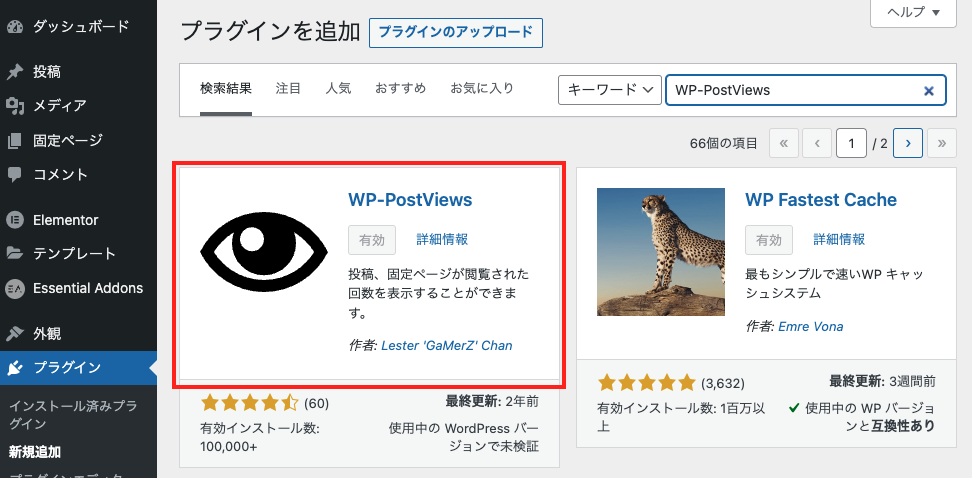
- 設定 > Postviews を選択
- カウントする閲覧元:ゲストのみ
- ボットからのビューは除外:はい
- それ以外は特に設定を変えずに「変更を保存」を押します。
視聴回数のカウントを確認
WordPressのメニューにある「投稿」を選択すると投稿画面に、「表示数」という欄が増えて、”ビュー”の左隣に数字が表示されます。任意の投稿ページを開くと、数字がカウントアップされていくかどうか確認しましょう。
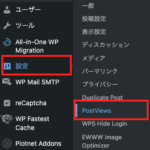
Advanced Post Queriesのインストール
このプラグインを入れることによって、elementorとWP-PostViewsが通信できるようになります。プラグインは以下のものをインストールし、有効化します。
有効化したら以下のように、固定ページをelementorで編集します。elementorのウィジェット「ポスト」を挿入し以下のように設定します。
- Advanced Query Optionsの欄に、「Advanced orderBy Options」を選択します。
- Advanced OrderBy > Advanced OrderBy Optionsの欄に、「Dynamic OrderBy Field」を選択します。
- Dynamic OrderBy Fieldの欄に、「Views」と記入します。
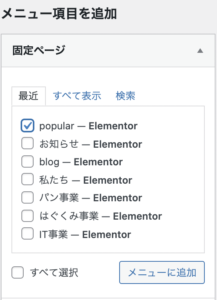
メニューを編集する
当サイトの場合、固定ページのヘッダーのメニューに「人気順」を追加して、人気順にソートしたページを表示させたいので、以下のように設定します。

2022/1/18 追記 ここから
データベースの関係で、正しく人気順がソートされないことが判明した為、追加項目として以下を追記します。
Code Snippetsのインストール
Postviewsで取得できる表示数(meta_value)の型が、longtextの為、正しく数値としてソートされません。その為、Custom Query Filterの機能を使って数値のソートにします。
まずは準備のため、プラグインの「Code Snippets」をインストールします。
Code Snippetsをインストールし、有効化したら、ポストを編集します。
ポストの編集
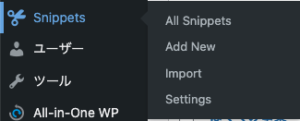
Query IDの欄に、「pop-posts」と入力します。Wordpressのメニュー画面から、Code Snippetsを選択します。
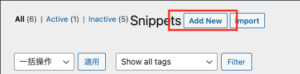
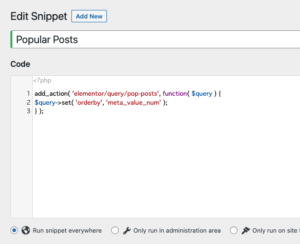
Snippetsを作成
Add Newを選択してSnippetsを作成します。
以下のようにコードを追加します。

タイトルは、「Popular Posts」としました。コードは下記をコピペしてください。(ポストの編集でQuery IDを「pop-posts」とした事を前提です)
add_action( 'elementor/query/pop-posts', function( $query ) {
$query->set( 'orderby', 'meta_value_num' );
} );
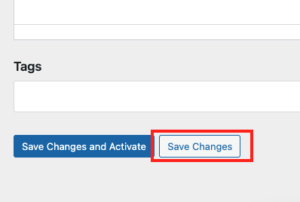
ここで一度「Save Changes」で保存します。保存したら、左隣の、「Save Changes and Activate」で保存します。最初に「Save Changes and Activate」で保存するとエラーが出た時に、戻るで画面を戻すとコードが保存されていないことがあるためです。
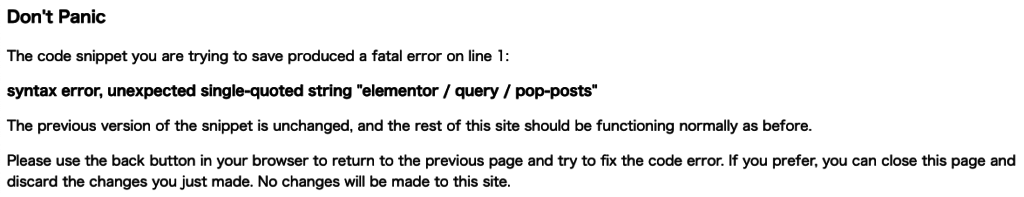
ちなみに当方の場合、最初は以下のようなエラーが出てしばらくつまづき手こずりました。
これはコード内の「’」がコピペした時になぜか別のものに置き換わっていることが原因でした。(見た目全然わからないんですよね。)ここの部分は手動で入力しなおしてみてください。
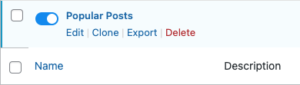
Snippetsが以下のようにactiveになっていたら、あとは実際の動きを確認してみてください。
備考
elementorやWordpressの細かい内容までは載せられてないかもしれません。適宜ヘルプページなどを参照して進めてみてください。今回の操作で思った通りのことができて良かったです。